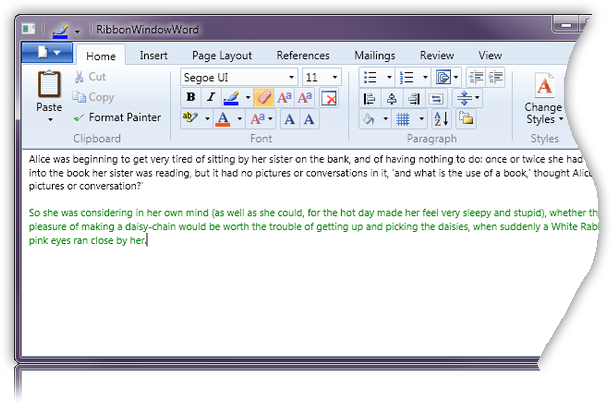
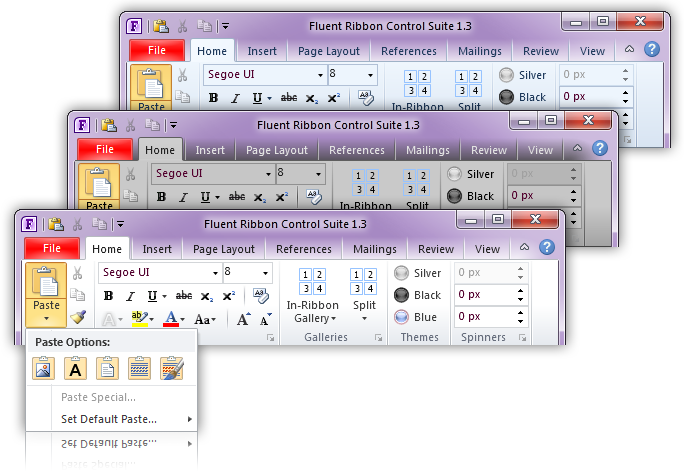
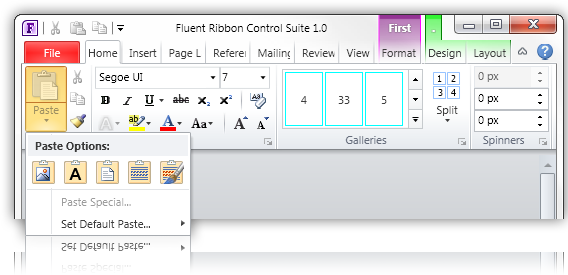
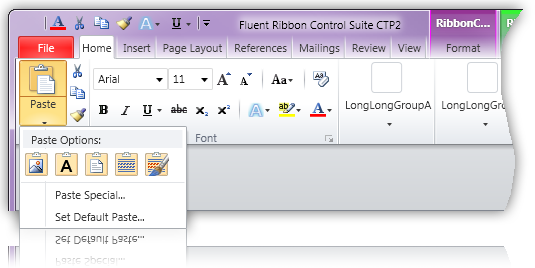
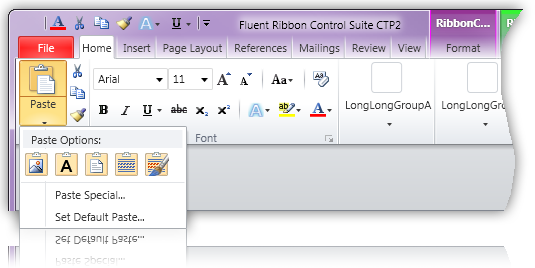
Выпустили таки сегодня
второй CTP риббонов. Издалека даже похожи на настоящие, хотя конечно до того, чтоб их можно было использовать в рабочем проекте ещё месяца полтора работы (чтоб там кто не думал по этому поводу). В целом не могу не заметить, что риббоны оказались значительно более сложным контролом, чем я предполагал (это вам не TabControl с кнопочками, все гораздо сложнее) и многие аспекты их поведения до сих пор вызывают у меня сомнение, а хваленый гайд от микрософт по риббонам просто не обговаривает многие моменты или обговаривает их очень условно, плюс некоторые вещи очень плохо сочетаются с WPF-ным представлением о том как должны работать контролы (луч ненависти тем, кто разрабатывал Popup-ы и систему фокусов, ну вот зачем было такую жуть городить). К слову разработка сложных контролов под WPF оказалось вещью крайне нетривиальной и далеко переплевывающей по разным спецэффектам разработку под WinAPI: временами у нас вылазили крайне специфические глюки, которые впрочем мы успешно (я надеюсь) побороли, хотя некоторые вещи так и остались нам не ясны. Надо бы как-нибудь подробнее описать разработку сложных lookless-контролов для WPF-а, надеюсь в ближайшее время у меня дойдут до этого руки.

PS. К слову под WPF до сих пор нет ни одних риббонов в достаточной мере соответствующих тем, что были представлены в 2007-ом офисе, и это не смотря на весьма немаленькие цены на эти риббоны. Всё что нам довелось посмотреть (а мы смотрели всё, что смогли найти) имело те или иные отличия в поведении, временами весьма нехилые (что особенно странно при цене 300 баксов за контрол на одного разработчика). На удивление под WinAPI, MFC, WinForms и даже Delphi (оно ещё живо?) имеются вполне приличные риббоны (значительно превосходящие любой WPF-ный аналог). Я уж не говорю про майкрософтские scenic-риббоны, которые по ощущениям вообще основаны на коде вытянутом из 2007-го офиса.
PPS. Впрочем, вообще все коммерческие контролы для wpf-а не вызывают у меня никакого восторга. Честно говоря, возникает стойкое ощущение, что их разработчики толком не освоили WPF и многие используемые ими решения гармонично бы смотрелись в WinForms-контролах, а отнюдь не в WPF-ных, что, учитывая весьма немалую цену этих контролов, вызывает у меня стойкую мысль о крупном надувательстве тех пользователей, которые их покупают.
PPS. Заняться что-ли созданием правильных WPF-ных контролов, да продажей их по демпинговым ценам, чтобы всяким там не повадно было всякую херню выпускать.
PPPS. А вообще когда уже микрософты .NetFramework4 RC выпустят: я уже хочу на него мигрировать, все эти размытости и непонятности со шрифтами в WPF-е надоели до крайности.